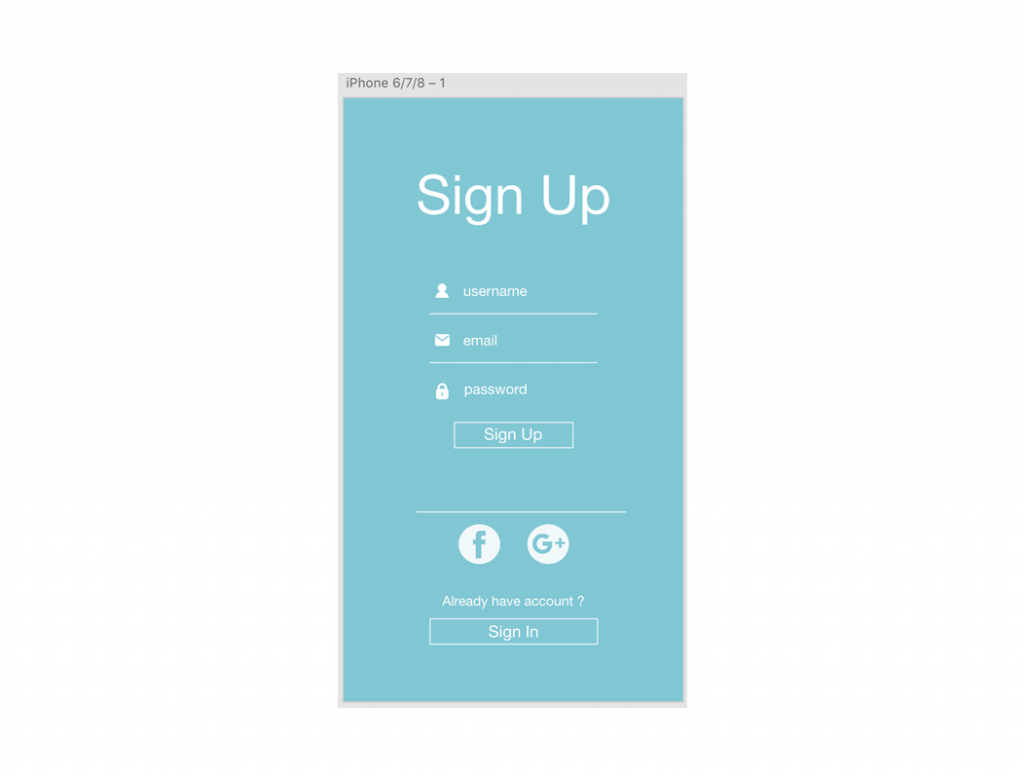
上一篇提到了畫icon,這邊示範一下三個icon的畫法。
Username
拉一個正圓形當頭,拉一個橢圓形做身體,再拉一個方形,把橢圓和方形選起來按“減去上層”,就可以把方形框到橢圓的地方剪去掉,調整好大小再把兩個選起來按集合,這樣就完成了。
Email
拉一個方形,方形的四個角有小圓圈可以調整圓角,到AI用鋼筆拉一個倒三角,按v就可以結束鋼筆,調整畫筆粗細、圓角,到物件的路徑裡按”外框畫筆“就可以把剛剛拉的路徑變色塊物件,複製貼上到XD,調整好大小,把兩個物件選起來,按“減去上層”就完成了。
Password
拉一個方形,把角調圓,再拉一個橢圓,將兩個物件一起選起按“減去上層”,再拉出一個的方形,把填色改成不填色,將筆畫加粗,一樣把腳拉圓,將兩個物件選起來按右鍵群組就完成了。
把icon和其他物件排到想要的位置,大家可以善用狀態列的對其工具。
接下來做Sign Up 和Sign In的按鈕,把Sign Up文字複製貼上至AI, 調成想要的字體、大小和粗細,右鍵按“建立外框”,再將他複製貼回XD,調整好位置,把方框和文字一起選起來“減去上層”就完成了。Sign In的按鈕做法也是一樣的。
那我們這篇先講到這裡,下篇見囉喵!
